Raul Jimenez
Experto en Drupal
Webform Custom Handler – Parte 1

Webform es, sin duda alguna, el mejor de los módulos para crear nuestros propios formularios en drupal 8. Este módulo nos permite crear casi cualquier tipo de de formulario con una infinidad de configuraciones sin necesidad de saber programación.
Estoy seguro que muchos de vosotros habéis usado alguna vez este módulo y os habéis dado cuenta la cantidad de configuraciones que nos permite realizar única y exclusivamente usando el backend de drupal.
Pero lo que también estoy seguro es que alguna vez habéis tenido que agregar algún tipo de funcionalidad extra a vuestro formulario y optasteis por usar el típico formulario custom en vuestro modulo custom.
Bien, pues en este tutorial os explicaré como eso ya no es necesario, simplemente usando los handlers que webform nos trae en su core podremos agregar un sinfín de funcionalidades custom.
Que es un handler?
Antes de nada vamos intentar entender qué es un handler y para qué sirven.
Handler, vendría a traducirse como «manejador» y este nombre describe bastante bien lo que vamos a realizar a continuación, que no es nada mas que manejar o modificar comportamientos o información de nuestro formulario.
Es decir, gracias a los handlers vamos a poder definir comportamientos especiales o custom para nuestros formularios, incluso poder modificar los valores de nuestros formularios.
Un ejemplo muy claro es la creación de un nodo al enviar un formulario o la integración de nuestro formulario con un CRM externo y un largo etc…
Creando un handler
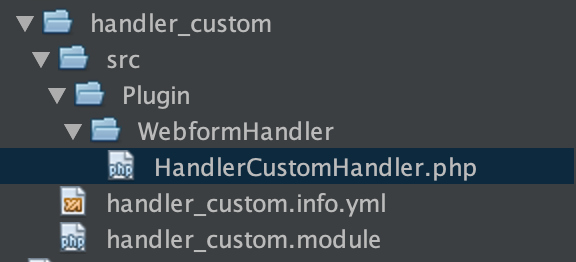
Crear un handler es extremadamente sencillo, bastaría con crear una estructura de archivos como la siguiente, dentro de nuestro módulo custom, en nuestro ejemplo será «handler_custom».

Como podéis ver al final de todo el árbol de carpetas (src >> Plugin >> WebformHandler), he creado el archivo «HandlerCustomHandler.php». Este es el php que contendrá toda la lógica de nuestro handler.
Podéis llamarlo como queráis, el nombre es simplemente descriptivo lo unico que si debe contener el nombre, si o si o no funcionará, es el «Handler» final y la primera letra en mayúscula (ya que es una clase) ejemplo: MiSuperManejadorHandler.php
Una vez creado nuestro archivo php, lo abriremos y añadiremos el siguiente codigo
namespace Drupal\handler_custom\Plugin\WebformHandler;
use Drupal\Core\Form\FormStateInterface;
use Drupal\webform\Plugin\WebformHandlerBase;
use Drupal\webform\WebformSubmissionInterface;
/**
* Webform Date Validation handler.
*
* @WebformHandler(
* id = "handler_custom",
* label = @Translation("My awesome custom handler"),
* category = @Translation("Custom"),
* description = @Translation("Example of custom handler."),
* cardinality = \Drupal\webform\Plugin\WebformHandlerInterface::CARDINALITY_UNLIMITED,
* results = \Drupal\webform\Plugin\WebformHandlerInterface::RESULTS_PROCESSED,
* submission = \Drupal\webform\Plugin\WebformHandlerInterface::SUBMISSION_OPTIONAL,
* )
*/
class HandlerCustomHandler extends WebformHandlerBase {
/**
* {@inheritdoc}
*/
public function validateForm(array &$form, FormStateInterface $form_state, WebformSubmissionInterface $webform_submission) {
parent::validateForm($form, $form_state, $webform_submission);
if (!$form_state->hasAnyErrors()) {
//Tu validación aquí
}
}
/**
* {@inheritdoc}
*/
public function submitForm(array &$form, FormStateInterface $form_state, WebformSubmissionInterface $webform_submission) {
if (!$form_state->hasAnyErrors()) {
//Tu logica despues del submit
}
}
}
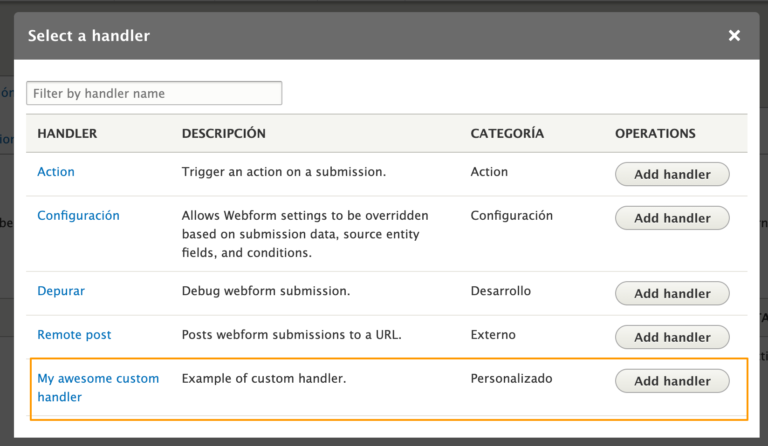
Con este código ya tendremos disponible nuestro propio handler en la lista de handlers que añadir.
NOTA: Antes de nada es importante que vosotros adapteis los nombres para que se ajusten a vuestro proyecto:
- namespace
- id
- label
- category
- description
- Nombre de la clase
Como podéis ver en las anotaciones de nuestra clase vemos una parte un tanto curiosa y que probablemente os preguntaréis para qué sirve
/**
* Webform Date Validation handler.
*
* @WebformHandler(
* id = "handler_custom",
* label = @Translation("My awesome custom handler"),
* category = @Translation("Custom"),
* description = @Translation("Example of custom handler."),
* cardinality = \Drupal\webform\Plugin\WebformHandlerInterface::CARDINALITY_UNLIMITED,
* results = \Drupal\webform\Plugin\WebformHandlerInterface::RESULTS_PROCESSED,
* submission = \Drupal\webform\Plugin\WebformHandlerInterface::SUBMISSION_OPTIONAL,
* )
*/
Si habéis trabajado con drupal alguna vez, este tipo de anotaciones no os serán nuevas, pero en estas en concreto hay tres líneas que me gustaría ver con mas detalle:
- cardinality: La cardinalidad nos servirá para definir cuantas veces queremos que se use este handler en un formulario en concreto:
- CARDINALITY_UNLIMITED: Este hanlder se podra añadir de forma ilimitada.
- CARDINALITY_SINGLE: Solo se podra añadir este handler una sola vez.
- results: Definimos si para ejecutar este handler el webform submission tiene que estar o no procesado
- RESULTS_PROCESSED: (por defecto)
- RESULTS_IGNORED
- Submission: Definimos si queremos que los datos enviados sean almacenados o no en la base de datos.
- SUBMISSION_OPTIONAL: (por defecto)
- SUBMISSION_REQUIRED
Una vez tenemos claro esto y hemos adaptado nuestro handler a nuestro proyecto ya estaremos listos para , activar el módulo, si no estaba activo, y poder ver nuestro handler.
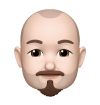
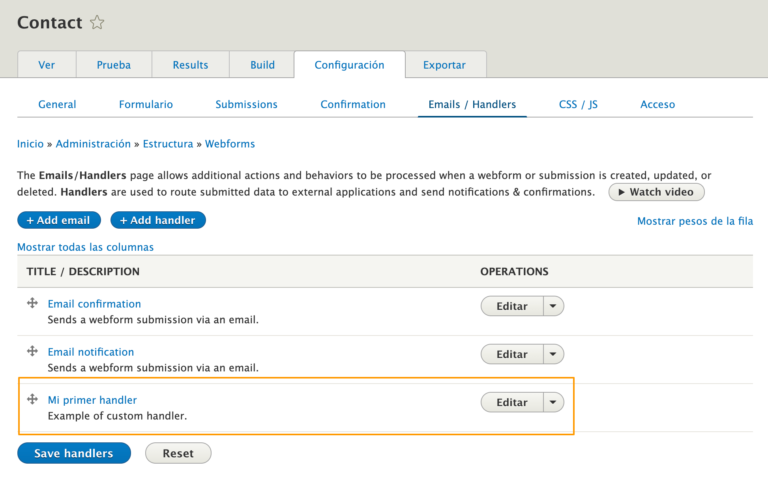
Para esto nos dirigiremos al formulario que al cual queremos aplicar nuestro handler e iremos hacia la siguiente ruta:
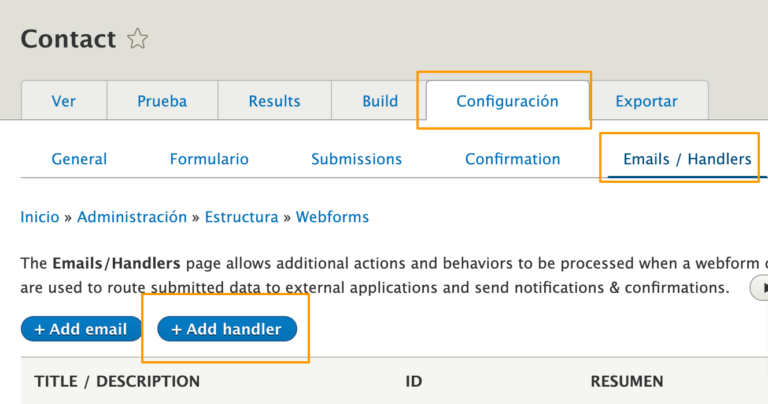
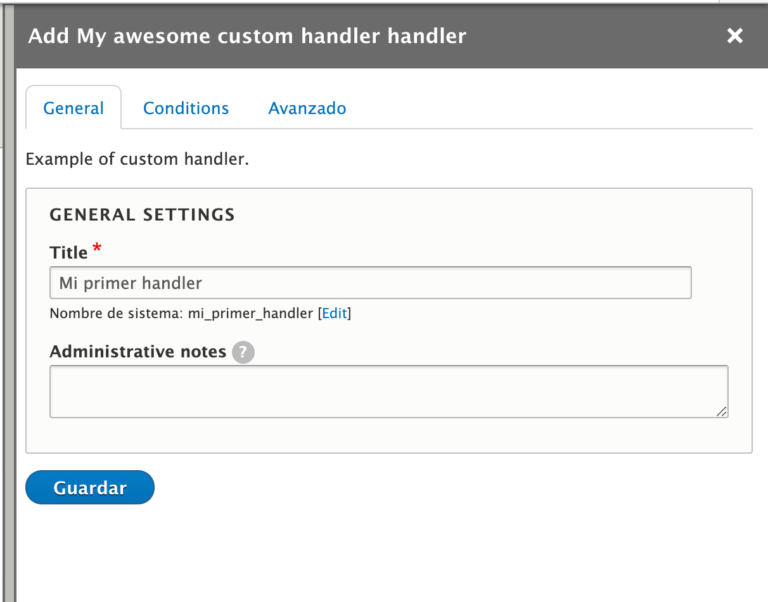
[nuestro formuario] >> Configuracion >> Emails / Handlers >> + Add Handler
Como habéis podido ver con simplemente la definición, sería mas que suficiente para empezar utilizar nuestro handler.
Aunque en nuestro ejemplo no haya ninguna lógica, nuestro webform invocará todos los métodos que tengamos definidos, en nuestro caso solo definimos dos, pero hay una larga lista que podéis encontrar en el archivo «WebformHandlerInterface.php» que encontrareis en el módulo webform.
Dentro de todos los que existen los mas utilizados son:
/**
* {@inheritdoc}
*/
public function validateForm(array &$form, FormStateInterface $form_state, WebformSubmissionInterface $webform_submission) {
parent::validateForm($form, $form_state, $webform_submission);
if (!$form_state->hasAnyErrors()) {
//Tu validación aquí
}
}
/**
* {@inheritdoc}
*/
public function submitForm(array &$form, FormStateInterface $form_state, WebformSubmissionInterface $webform_submission) {
if (!$form_state->hasAnyErrors()) {
//Tu logica despues del submit
}
}
Estos dos métodos, nos servirán para poder modificar el comportamiento de nuestro formulario, añadiendo una validacion extra o realizando alguna acción extra en el submit.
En el próximo articulo veremos un ejemplo de como crear un handler para comparar dos campos.
Conclusión
Como habéis podido ver, crear. un handler custom es extremadamente sencillo, de hecho, me resulta incluso mucho mas rápido que el crear un formulario custom usando la api de drupal.
Si calculamos el tiempo que se tarda en generar un handler y un formulario en drupal desde cero, sin duda alguna me quedo con el handler, ya que el módulo webform me permite realizar prácticamente todo lo que se necesita, incluyendo ajax, redirecciones, guardado de submits….
Sin duda alguna si en el futuro tenéis que crear un formulario para vuestro proyecto drupal, no dudéis en utilizar este proceso y podréis comprobar lo rápido que os va resultar.





Nice Raul, muy bien explica
Hola, como podria decorar un handler de otro modulo?